Hi there,
This is probably a noob problem, but I'm lost as to what is wrong. All the details I can think of are below, but I can try to get more if you need them. Any assistance in getting this working is appreciated!
Issue and Behavior
I have a .net 6 Blazor WebAssembly standalone web app that I am trying to hook into the local docker version of FusionAuth using OAuth2. I am getting the following error in the browser console when it tries to authenticate:
Refused to display 'http://localhost:9011/' in a frame because it set 'X-Frame-Options' to 'deny'.
And then, when I click the login link I get the same error as above in the browser console as well as the following error on the page with this address http://localhost:9011/oauth2/authorize?client_id=68385691-82b8-48b8-9a5a-57ca4d017886&redirect_uri=https%3A%2F%2Flocalhost%3A7075%2Fauthentication%2Flogin-callback&response_type=code&scope=openid%20profile%20openid%20email%20profile&state=1ca8a6b3d5f54c519024a6c3d120663e&code_challenge=fKhiShCXlj2wmukvIVhmbVknDoAll8snicsPLwS55vo&code_challenge_method=S256&response_mode=query
{
"error" : "invalid_request",
"error_description" : "Invalid redirect uri https://localhost:7075/authentication/login-callback",
"error_reason" : "invalid_redirect_uri"
}
FusionAuth Admin
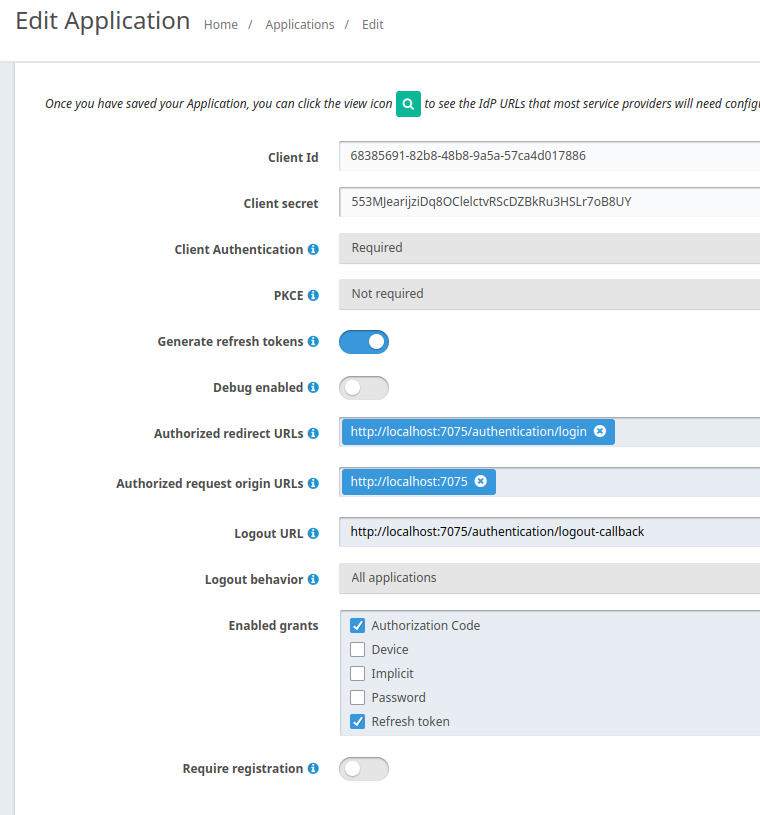
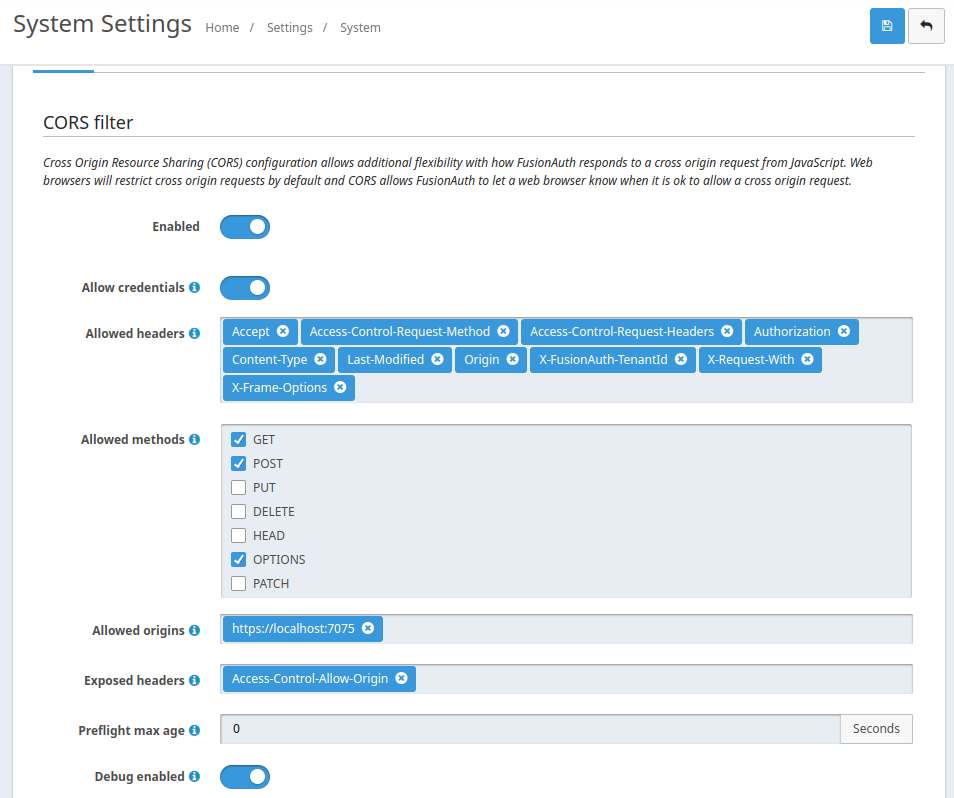
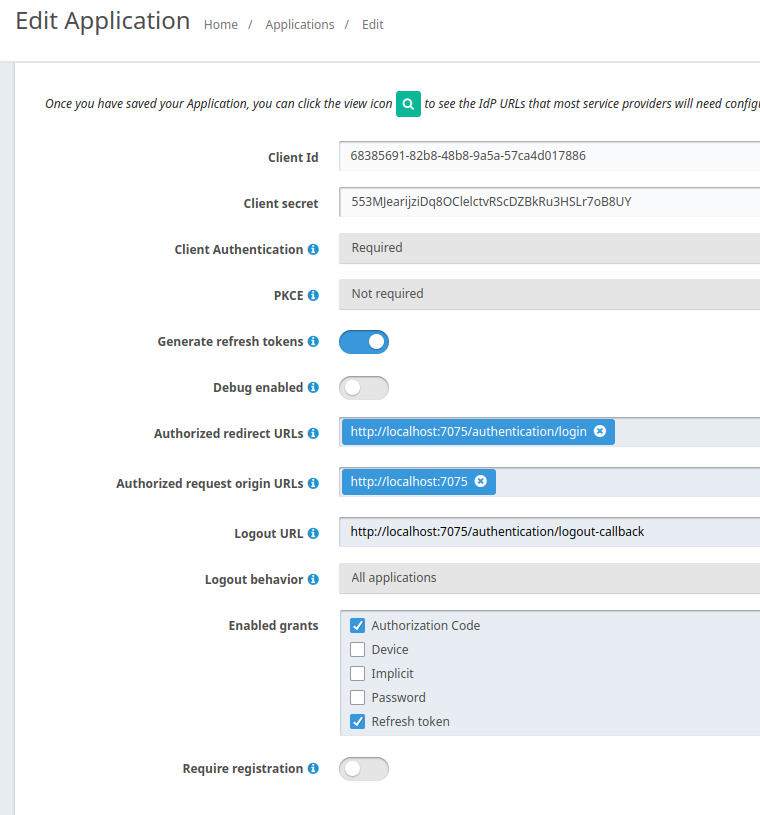
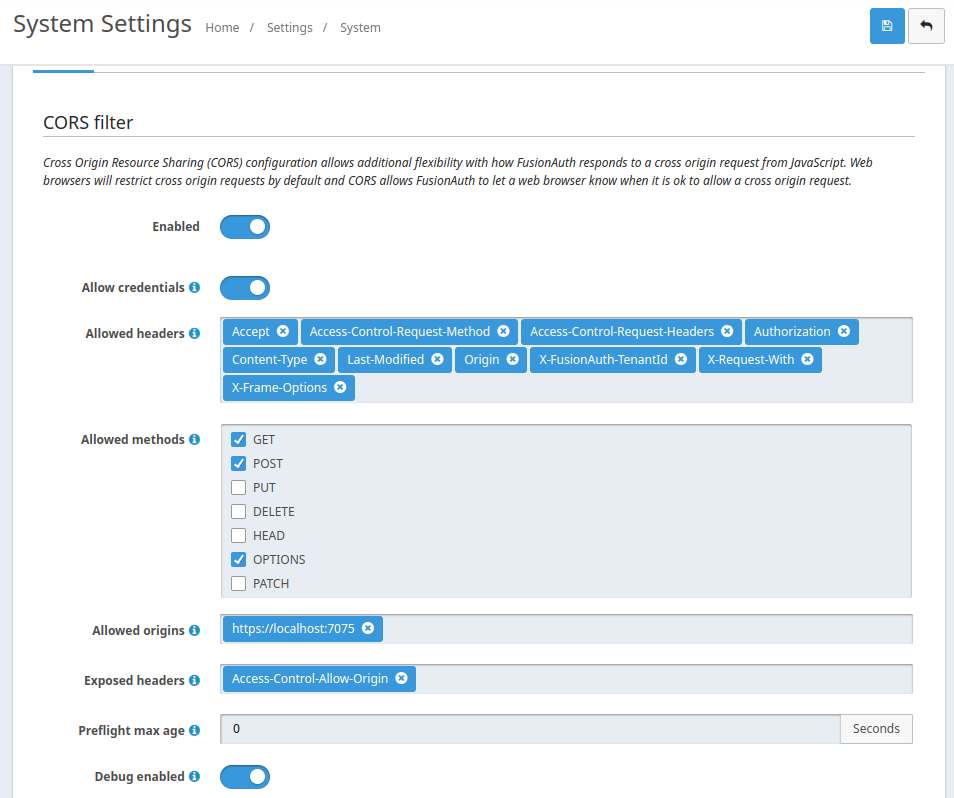
In FusionAuth Admin, running locally at http://localhost:9011, the only things I changed were adding a new Application and changing Cors settings.
Fulfill Application Screen

Cors Screen

Http Data
- When I start the Blazor WASM web app and hit the index page, the first call to the FusionAuth endpoint is successful(looking at the network tab in the chrome dev tools):
http://localhost:9011/.well-known/openid-configuration
Request Headers
GET /.well-known/openid-configuration HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: localhost:9011
Origin: https://localhost:7075
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: cross-site
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36
sec-ch-ua: "Not?A_Brand";v="8", "Chromium";v="108", "Google Chrome";v="108"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Linux"
Response Headers
HTTP/1.1 200
access-control-allow-origin: https://localhost:7075
set-cookie: fusionauth.flash-message=null; Max-Age=0; Path=/
access-control-allow-credentials: true
transfer-encoding: chunked
vary: Origin
content-encoding: gzip
content-type: application/json; charset=UTF-8
connection: keep-alive
cache-control: no-cache
access-control-expose-headers: Access-Control-Allow-Origin
- The next call in the network tab also shows a 200 response
http://localhost:9011/oauth2/authorize?client_id=68385691-82b8-48b8-9a5a-57ca4d017886&redirect_uri=https%3A%2F%2Flocalhost%3A7075%2Fauthentication%2Flogin-callback&response_type=code&scope=openid%20profile%20openid%20email%20profile&state=e741dc310b364755a4243683d0d8d4bd&code_challenge=519epWnx0_gecsMBu5_ZVdALMonx3NOgN3JPJrioMy8&code_challenge_method=S256&prompt=none&response_mode=query
Request Headers
GET /oauth2/authorize?client_id=68385691-82b8-48b8-9a5a-57ca4d017886&redirect_uri=https%3A%2F%2Flocalhost%3A7075%2Fauthentication%2Flogin-callback&response_type=code&scope=openid%20profile%20openid%20email%20profile&state=e741dc310b364755a4243683d0d8d4bd&code_challenge=519epWnx0_gecsMBu5_ZVdALMonx3NOgN3JPJrioMy8&code_challenge_method=S256&prompt=none&response_mode=query HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: localhost:9011
Sec-Fetch-Dest: iframe
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: cross-site
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36
sec-ch-ua: "Not?A_Brand";v="8", "Chromium";v="108", "Google Chrome";v="108"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Linux"
Response Headers
HTTP/1.1 200
set-cookie: fusionauth.sso=AgjRFD0cenJJIftXpju2JGRMR2qL-L2DgL2yMFQjE7p5; HttpOnly; Max-Age=2147483647; Path=/; SameSite=Lax
set-cookie: fusionauth.flash-message=null; Max-Age=0; Path=/
transfer-encoding: chunked
x-frame-options: DENY
content-encoding: gzip
content-type: text/html; charset=UTF-8
connection: keep-alive
cache-control: no-cache
Blazor WASM Config
These are the config settings I'm using in the Blazor app to bind to the ProviderSettings via Services.AddOidcAuthentication() method in Program.cs.
{
"FusionAuthDev": {
"Authority": "http://localhost:9011/",
"ClientId": "68385691-82b8-48b8-9a5a-57ca4d017886",
"DefaultScopes": ["openid", "email", "profile"],
"RedirectUri": "https://localhost:7075/authentication/login-callback",
"PostLogoutRedirectUri": "https://localhost:7075/authentication/logout-callback",
"ResponseType": "code"
}
}
Google Auth
When I set up OAuth 2 credential at Google Cloud, it works fine with the same Blazor WASM web app. All I changed was the authority and client id in the Blazor WASM config. I was able to get this working within 30 minutes.