Why can't I disable X-Frame-Options or use CSP instead?
-
Can I define my own security policy regarding what frames my auth can run in?
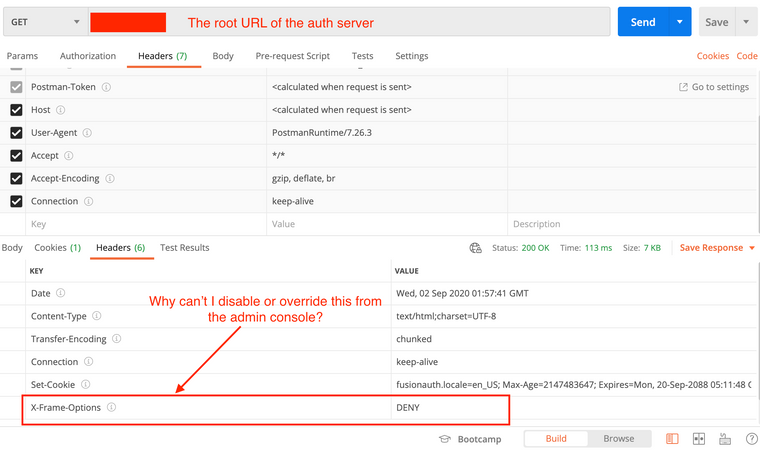
Is X-frame-options set on FusionAuth's web server or is it set inside the app? When I request the root auth page, it shows the header set to deny.
I've read the CORS page and seen a possibly related issue (https://github.com/FusionAuth/fusionauth-issues/issues/335). I'd rather set a trusted domain than have to rewrite a 3rd party tool that uses our app in an iframe. I don't see anything that says this is possible.
I appreciate any help with this matter!
thanks!


-
Hiya,
I'm going to assume you are using the FusionAuth hosted login pages and are trying to complete an OAuth grant. If you are trying to do something different, please let me know.
The
X-Frame-Optionsheader is set toDENYin the application. If you set a "Authorized Origin" URLs, either via theapplication.oauthConfiguration.authorizedOriginURLssetting in the API or by navigating to "Applications" -> "My Application" -> "OAuth" and adding the urls there.You can, of course, proxy FusionAuth using something like nginx and tweak the headers there.
If you'd like to be able to set a CSP for FusionAuth directly, please file a github issue with this feature request: https://github.com/fusionauth/fusionauth-issues/issues
-
Thank you for the feedback, @dan !
I was able to add URLs via "Applications" -> "My Application" -> "OAuth" which made the DENY go away. However, now, no one can log in. It just redirects back to the login. I am not sure if it is the same issue as this since it does not go through an HTTP url.
Although I am testing from a browser, the other issue is that the frame is embedded in a desktop application. It doesn't use a an "http" origin url which means I cannot add it as an authorized origin.
Would this mean proxy is the only option we have?
-
Hmmm. What kind of URL would you want? I know we support other kinds of URLs in other fields, so perhaps we need to relax that constraint.
However, now, no one can log in.
Are you iframing out the login pages and still having trouble?
-
You cannot display a lot of websites inside an iFrame. Reason being that they send an "X-Frame-Options: SAMEORIGIN" response header. This option prevents the browser from displaying iFrames that are not hosted on the same domain as the parent page.
I faced the same error when displaying YouTube links. For example:
https://www.youtube.com/watch?v=8WkuChVeL0sI replaced watch?v= with embed/ so the valid link will be:
https://www.youtube.com/embed/8WkuChVeL0sIt works well.
Try to apply the same rule on your case.
SAMEORIGIN
The page can only be displayed in a frame on the same origin as the page itself. The spec leaves it up to browser vendors to decide whether this option applies to the top level, the parent, or the whole chain, although it is argued that the option is not very useful unless all ancestors are also in the same origin.